Serieswans | Cara Memasang Widget Reaction Button ShareThis di Blogger - Hallo sahabat blogger, Share This merupakan sebuah platform sudah banyak di gunakan oleh para blogger karena tampilannya yang responsive dan bisa di atur sesuai keinginan kita sendiri. contohnya saja kia akan membuat reaction emoticon (reaction buttons), Tombol Share ke sosial media, dan fitur-fitur yang lainnya yang bisa anda cek langsung di platform sharethis.
Manfaat Memasang Widget ShareThis
Memasang Widget Share Button dan Reaction Buttons adalah salah satu upaya untuk mendapatkan pengunjung lebih banyak di blog, karena dengan memasang widget share button ini pengunjung akan lebih mudah membagikan konten tersebut ke sosial media miliknya.
Fitur Reaction Share Button sebenarnya emoticon dari tombol tanggapan reaksi tersebut bisa kita ubah sesuai keinginan kita senidri. jadi bisa di costumisasi dengan emoticon lain, misalnya emoticon buatan kita senditi atau emoticon facebook.
Cara Memasang Widget Reaction Button ShareThis di Blogger
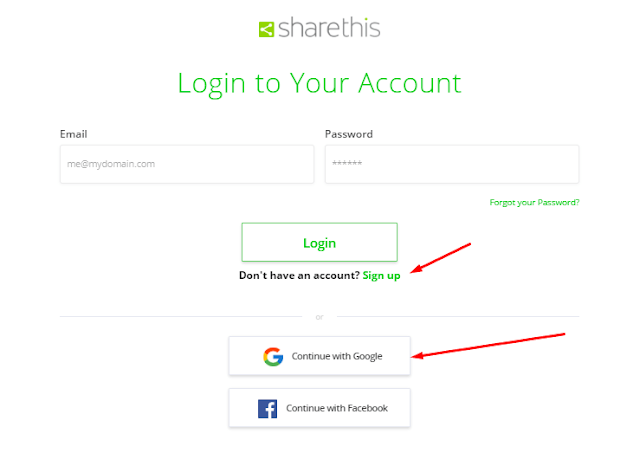
1. Pertama, kunjungi situs ShareThis dan silahkan anda buat akun terlebih dahulu.
2. Klik Sign up untuk mendafar, Isi data diri seperti alamat email dan password.
3. Atau anda juga bisa login menggunakan akun Google dan Facebook
 |
| Daftar dan Login ShareThis |
4. Jika sudah login, masuk Dashboard ShareThis, Pilih menu Setting => lalu copy kode javascript pada kotak Get The Code.
 |
| Get The Code ShareThis |
5. Letakan kode tersebut setelah kode </head> => kemudain simpan tema
6. Jika muncul pesan kesalahan setelah klik tombol simpan tema, silahkan tambahkan kode amp; pada kode javascript ShareThis contoh penerapanya seperti ini.
<script async="async" src="https://platform-api.sharethis.com/js/sharethis.js#property=5c42d79dfffaa700112f3d28&product=inline-share-buttons" type="text/javascript"></script>
7. Jika sudah, letakan kembali kode tersebut pada template blog anda.
8. Selanjutnya pilih menu Apps Direcory => pilih Reaction Share Button
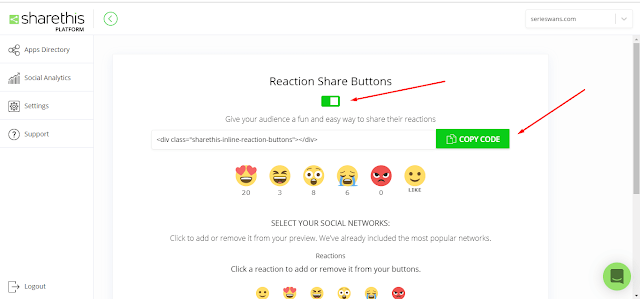
9. Jangan lupa aktikan tombol reaction share buttonya pada bagian atas
10. Silahkan anda atur Emoticon yang akan di tampilkan, sisanya sesuaikan dengan keinginan anda.
 |
| Cara Memasang Widget Reaction Button ShareThis di Blogger |
10. Silahkan anda atur Emoticon yang akan di tampilkan, sisanya sesuaikan dengan keinginan anda.
11. Setelah itu copy Kode HTML Reaction Buttons dan letakan kode tersebut setelah kode <data:post.body/>
Kode <data:post.body/> ini biasanya ada 3, silahkan anda plih yang ke 3 atau yang paling terakhir.
12. Setelah itu simpan Tema dan cek hasilnya pada postingan blog
Cara Mengaktifkan GDPR Compliance Tool
Fitu GDPR ini berfungsi untuk mengumpulkan data pengguna melalui cookies pada situs anda. untuk mengaktifkan fitur GDPR Compliance Tool, klik menu GDPR Compliance Tool pada Apps Direcory. kemudian switch dari tombol off ke on. lalu isi data diri anda seperti Nama Publisher, Language dan data yang lainnya. terakhir klik tombol update.
 |
| GDPR Compiliance Tool |
Demikian pembahasan tutorial kali ini mengenai Cara Memasang Widget Reaction Button ShareThis di Blogger. jangan lupa share juga ke teman-teman media sosial anda. semoga bermanfaat dan terima kasih sudah berkunjung.




3 komentar
https://kiduldansahabat.blogspot.com/2021/01/sang-adiwira-sri-sultan-hamengku-buwono.html