Serieswans.com | Cara Membuat Mode Halaman Grid dan List di Blogger - Hallo sobat blogger, Dalam dunia desain, apalagi membahasa seputar layaout dan bagaimana cara menata elemen-elemen html dalam sebuah halaman dengan baik. ini sama halnya dengan kita menata sebuah tanaman di dalam rumah jika kita atur dengan baik dan di tata dengan rapih, maka orang-orang yang lewat di depan rumah akan melirik tanaman anda yang tersusun rapih dan merasa ingin mempunyainya juga.
Nah sama halnya dengan website atau blog, jika kita atur dan di tata dengan rapih, terutama pada tampilan user interfacesnya. maka orang yang mengunjungi website kita juga akan merasa nyaman melihatnya dan siapa tau pengunjung tersebut akan tertarik dengan template blog anda dan bersedia membeli template atau memakai jasa designnya. itulah ilustrasi sederhanya dari saya.
Oleh karena itu pada kesempatan kali ini saya akan membuat tutorial bagimana cara membuat halaman Grid dan List di blog, yaitu kita membuat 2 mode halaman dengan tombol navigasi untuk berpindah dari mode Grid ke Mode List. tutorial ini juga sudah saya coba dan sudah di terapkan pada template saya sendiri.
Pada artikel sebelumnya saya juga membuat tutorial membuat halaman Grid di blog, tapi itu hanya memiliki 1 mode halaman saja yaitu mode Grid. tapi jika anda ingin membuat 2 mode halaman, silahkan ikuti tutorial di bawah ini.
Membuat Mode Halaman Grid dan List di Blogger
- Pertama, login terlebih dahulu ke blogger.com
- Setelah masuk ke Halaman Dashboard Blogger, silahkan pilih Tema => Edit HTML
- Lalu cari kode ]]></b:template-skin> atau </b:template-skin>, kalo tidak ada silahkan cari saja kode yang sama dengan kode tersebut. (Gunakan fungsi Shortcut CTRL + F untuk memudahkan anda mencari kode tersebut)
- Setelah itu copy CSS Grid & List di bawah ini dan letakan tepat di bawah kode tersebut
<b:if cond='data:view.isMultipleItems'>
<style>
/*<![CDATA[*/
/* GRID HOME PAGE By Serieswans */
.post-container{padding:0;background:transparent}.blog-posts{margin:0 -7px}.blog-posts .post-outer{width:50%;padding:0 10px 30px 10px;box-sizing:border-box}.blog-posts{display:flex;flex-wrap:wrap}.blog-posts .post-outer .post{width:100%;height:100%;background:#fff;overflow:hidden;position:relative;border:1px solid rgba(0,0,0,.2);border-radius:20px;box-shadow:1px 0 5px rgba(0,0,0,.8);box-sizing:border-box}.img-thumbnail{position:relative;float:none;width:100%;height:0;border-radius:22px 22px 0 0;overflow:hidden;padding-bottom:66.666666%}.img-thumbnail img{width:100%;height:auto;border-radius:0;box-sizing:border-box;transition:all .3s ease;margin:0;display:block}.img-thumbnail img:hover{transform:scale(1.1) rotate(-5deg);filter:brightness(75%);-webkit-filter:brightness(75%)}h2.post-title{margin:0;padding:14px 10px;font-size:16px;display:inline-block;width:100%;box-sizing:border-box;margin-bottom:30px}.post-outer .post .post-bottom{position:absolute;bottom:10px;width:100%;overflow:hidden;padding:10px;font-size:11px;box-sizing:border-box}.post-outer .post span.post-comments{float:right}span.post-label{float:left}span.post-label a:nth-child(n+2){display:none}.post-bottom a{color:#fff;background:#666;padding:5px 8px;border-radius:50px;font-size:16px}.post-label a{background:transparent;color:#666;padding:8px 0}.post-comments:hover{color:#009688;animation:rubberBand 1s}.post-label:hover{color:#009688;animation:rubberBand 1s}@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/** ICON DEFAULT **/
.post-label a::before{content:"f02c";font:normal normal normal 14px/1 FontAwesome;font-size:inherit;margin-right:2px;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;color:#fff;padding:10px;background:#666;border-radius:30px;font-size:12px};font-size:12px}
.post-container{padding-right:0;width:100%;margin-top:10px}
@media (max-width:480px){.blog-posts .post-outer{padding:0 3px 4px;margin:0 0 10px 0}.img-thumbnail{margin:0}h2.post-title{margin-bottom:14px;font-size:10px;padding:1px 5px}.post-label a::before{padding:5px}.post-outer .post .post-bottom{padding:5px}}
@media (max-width:640px){.post-container{width:100%}.item-thumbnail{width:70px;float:left;padding-bottom:0;height:70px;margin-right:14px;margin-bottom:14px} .PopularPosts .item-title{padding:0;font-size:14px}.post-outer .post .post-bottom {bottom:5px;}}
/** s-view **/
.s-view{padding:10px 24px;background:#fff;border-radius:30px;margin-bottom:20px;font-size:14px;color:#444;box-sizing:border-box;box-shadow:1px 0px 5px rgba(0,0,0,0.8)}
.s-view .s-btn{display:inline-block;margin-right:5px;padding:5px 10px 5px 28px;background-color:#dddfe2;color:#444;border-radius:3px;border:1px solid rgba(0,0,0,0.1);cursor:pointer;font-weight:500}
.s-view #grid {
background-image: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M3,11H11V3H3M3,21H11V13H3M13,21H21V13H13M13,3V11H21V3' fill='%231d2129'/%3E%3C/svg%3E");
background-repeat: no-repeat;
}
.s-view #list {
background-image: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M9,5V9H21V5M9,19H21V15H9M9,14H21V10H9M4,9H8V5H4M4,19H8V15H4M4,14H8V10H4V14Z' fill='%231d2129'/%3E%3C/svg%3E");
background-repeat: no-repeat;
}
.s-view .s-btn.active{background:#0577e4;color:#fff}
.s-view #grid.active {
background-image: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M3,11H11V3H3M3,21H11V13H3M13,21H21V13H13M13,3V11H21V3' fill='%23fff'/%3E%3C/svg%3E");
}
.s-view #list.active {
background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M9,5V9H21V5M9,19H21V15H9M9,14H21V10H9M4,9H8V5H4M4,19H8V15H4M4,14H8V10H4V14Z' fill='%23fff'/%3E%3C/svg%3E");
}
/** LIST MODE **/
.blog-posts.list .post-outer{width:100%;height:auto;padding-bottom:10px}.blog-posts.list .post-outer .post{height:auto;margin:0}.blog-posts.list .post-outer .img-thumbnail{float:left;width:40%;padding-bottom:0;height:auto;border-radius:20px 0 0 20px}.blog-posts.list h2.post-title{float:right;width:60%;margin-bottom:0;position:absolute}.blog-posts.list .post-outer .post .post-bottom{width:60%;right:0;bottom:5px}
/*]]>*/
</style>
</b:if>- Selanjutnya cari kode </head> dan letakan kode javascript di bawah ini tepat di atas kode tersebut
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
var commenttext = entry.link[k].title;
var commenturl = entry.link[k].href;
}
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
var thumburl;
try {
thumburl = entry.media$thumbnail.url;
thumburl = thumburl.replace("s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/");
} catch (error) {
s = entry.content.$t;
a = s.indexOf("<img");
b = s.indexOf("src="", a);
c = s.indexOf(""", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
thumburl = d;
} else thumburl = no_thumb;
}
var postdate = entry.published.$t;
var cdyear = postdate.substring(0, 4);
var cdmonth = postdate.substring(5, 7);
var cdday = postdate.substring(8, 10);
document.write('<ul class="rp_thumbs">');
document.write('<li>');
if (showpostthumbnails == true)
document.write('<a href="' + posturl + '"><div class="rp_thumb"><span class="rollover"></span><img width="' + thumb_width + '" height="' + thumb_height + '" alt="' + posttitle + '" src="' + thumburl + '"/></div></a>');
document.write('<span class="rp_title"><a href="' + posturl + '" target ="_top">' + posttitle + '</a></span>');
var towrite = '';
document.write('<span class="rp_meta">');
if (showpostdate == true) {
towrite = towrite + '<span class="rp_meta_date">' + cdday + '/' + cdmonth + '/' + cdyear + '</span>';
}
if (showcommentnum == true) {
if (commenttext == '1 Comments') commenttext = '1 Comment';
if (commenttext == '0 Comments') commenttext = 'No Comments';
commenttext = '<span class="rp_meta_comment"><a href="' + commenturl + '" target ="_top">' + commenttext + '</a></span>';
towrite = towrite + commenttext;
}
if (displaymore == true) {
towrite = towrite + '<span class="rp_meta_more"><a href="' + posturl + '" class="url" target ="_top">Read More...</a></span>';
}
document.write(towrite);
document.write('</span>');
document.write('<span class="rp_summary">');
if ("content" in entry) {
var postcontent = entry.content.$t;
} else
if ("summary" in entry) {
var postcontent = entry.summary.$t;
} else var postcontent = "";
var re = /<S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write('');
document.write(postcontent);
document.write('');
} else {
document.write('');
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0, quoteEnd);
document.write(postcontent + '...');
document.write('');
}
}
document.write('</span>');
document.write('</li>');
document.write('</ul>');
}
document.write('<ul class="rp_thumbs2">');
for (var i = 1; i < numposts2; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 1; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
var commenttext = entry.link[k].title;
var commenturl = entry.link[k].href;
}
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
var thumburl2;
try {
thumburl2 = entry.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/");
} catch (error) {
s = entry.content.$t;
a = s.indexOf("<img");
b = s.indexOf("src="", a);
c = s.indexOf(""", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
thumburl2 = d;
} else thumburl2 = no_thumb2;
}
var postdate = entry.published.$t;
var cdyear = postdate.substring(0, 4);
var cdmonth = postdate.substring(5, 7);
var cdday = postdate.substring(8, 10);
if (showpostthumbnails2 == true)
document.write('<a href="' + posturl + '"><div class="rp_thumb2"><img width="' + thumb_width2 + '" height="' + thumb_height2 + '" alt="' + posttitle + '" src="' + thumburl2 + '"/></div></a>');
document.write('<li>');
document.write('<span class="rp_title rp_title2"><a href="' + posturl + '" target ="_top">' + posttitle + '</a></span>');
var towrite = '';
document.write('<span class="rp_meta rp_meta2">');
if (showpostdate2 == true) {
towrite = towrite + '<span class="rp_meta_date rp_meta_date2">' + cdday + '/' + cdmonth + '/' + cdyear + '</span>';
}
if (showcommentnum2 == true) {
if (commenttext == '1 Comments') commenttext = '1 Comment';
if (commenttext == '0 Comments') commenttext = 'No Comments';
commenttext = '<span class="rp_meta_comment rp_meta_comment2"><a href="' + commenturl + '" target ="_top">' + commenttext + '</a></span>';
towrite = towrite + commenttext;
}
if (displaymore2 == true) {
towrite = towrite + '<span class="rp_meta_more rp_meta_more2"><a href="' + posturl + '" class="url" target ="_top">Read More...</a></span>';
}
document.write(towrite);
document.write('</span>');
document.write('</li>');
}
document.write("</ul>")
}
//]]>
</script>
</b:if>
</b:if>
<script type='text/javascript'>
var widgetBacaJuga = true;
var numposts = 1;
var numposts2 = 3;
var showpostthumbnails = true;
var showpostthumbnails2 = true;
var displaymore = false;
var displaymore2 = false;
var showcommentnum = false;
var showcommentnum2 = false;
var showpostdate = true;
var showpostdate2 = true;
var showpostsummary = true;
var numchars = 100;
var thumb_width = 300;
var thumb_height = 140;
var thumb_width2 = 100;
var thumb_height2 = 70;
var no_thumb = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZtd-LT7HVx44sKz2N78nl9CzOsx6SGlhrlqDW5zxfF7qu50tJBZ_xAodigwExURSVXHIIPN3CkubAQ0Tm0LCnpowm0Fxl82JpgxiExN_CQ0aXHx00ehRG08dSuh-_GofDkDxDZ7VLWt2W/w300-c-h140/no-image.png'
var no_thumb2 = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSvtYejmXX1NWGIHanSQA5UqYKtUmdxqaqfN8MWJt7bElL0jC7ZSDBAGpVLafOfkL6uiZyAN7St2jMuFRhzNUTLmpIVSz0hqalUrMbTSDluBWWPqPEAVb7Q-6LgeX7TrrpAkY5h3Br4-Jj/s60-c/no-image.png'
</script>
<script type='text/javascript'>
//<![CDATA[
function bp_thumbnail_resize(image_url,post_title)
{
var image_width=200;
var image_height=150;
image_tag='<img width="'+image_width+'" height="'+image_height+'" src="'+image_url.replace('/s72-c/','/w'+image_width+'-h'+image_height+'-c/')+'" alt="'+post_title.replace(/"/g,"")+'" title="'+post_title.replace(/"/g,"")+'"/>';
if(post_title!="") return image_tag; else return "";
}
//]]>
</script>
<style>
}
@media only screen and (max-width:1024px){
.post-bottom a {
font-size: 22px;
}
}
@media only screen and (max-width:800px){
.post-bottom a {
font-size: 10px;
}
}
@media only screen and (max-width:640px){
.post-bottom a {
font-size: 8px;
}
}
@media only screen and (max-width:568px){
.post-bottom a{
font-size: 5px;
}
}
@media only screen and (max-width:480px) {
.post-bottom a{
font-size: 7px;
}
}
</style>- Lalu cari kode seperti di bawah ini
<div class='latest-post-title'>
<h2><b:switch var='data:blog.locale'><b:case value='id'/>Postingan Terbaru<b:default/>Latest Posts</b:switch></h2>
</div>
</b:if>- jika tidak ada silahkan cari kode yang mirip dengan kode tersebut ya.
- Silahkan tambahkan kode barikut dan letakan tepat di bawah kode di atas
<b:if cond='data:view.isMultipleItems'>
<div class='s-view'>
Tampilan: <span class='s-btn active' id='grid' onclick='sViewGrid()'>Grid</span><span class='s-btn' id='list' onclick='sViewList()'>List</span><div class='setting-container'><ul class='setting-menu'><li></li></ul></div></div></b:if>
 |
| Tag Blog-Post |
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<div class='post-outer'>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comment_picker'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comment_picker'/>
</b:if>
</div>
<b:if cond='data:post.includeAd'>
<b:if cond='data:post.isFirstPost'>
<data:defaultAdEnd/>
<b:else/>
<data:adEnd/>
</b:if>
<div class='inline-ad'>
<data:adCode/>
</div>
<data:adStart/>
</b:if>
</b:loop>
<b:if cond='data:numPosts != 0'>
</b:if>
<data:adEnd/>
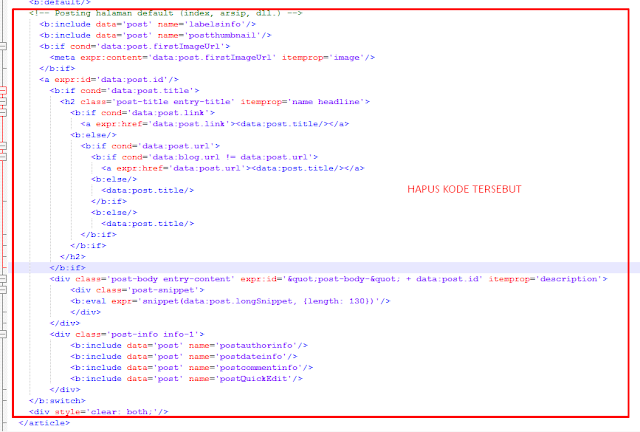
</div>- Setelah itu kita akan mengganti elemen postingan halaman default dari template tersebut. biasanya kode tersebut terletak di atas kode </article> dan contoh kode lengkapnya seperti gambar di bawah ini

Html Postingan default - Jika sudah ketemu dengan kode tersebut, silahkan hapus dan ganti dengan kode html di bawah ini
<!-- Posting halaman default (index, arsip, dll.) -->
<b:if cond='data:post.labels'>
</b:if>
<b:include data='post' name='postthumbnail'/>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image'/>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title' itemprop='name headline'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<!-- <div class='post-snippet'>
<data:post.snippet/>
</div> -->
<div class='post-bottom'>
<span class='post-comments'>
<b:include data='post' name='postcommentinfo'/>
</span>
<b:if cond='data:post.labels'>
<span class='post-label'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'> <data:label.name/></a><b:if cond='data:label.isLast != "true"'/>
</b:loop>
</span>
<div style='clear: both;'/>
</b:if>
</div>
</b:switch>
<div style='clear: both;'/>- Selanjutnya kita akan memasang kode javascript agar tombol navigasi Grid & Listnya berfungsi dengan baik, silahkan copy kode di bawah ini dan letakan tepat di atas kode </body>
<script type='text/javascript'>/*<![CDATA[*/
function sViewGrid(){
document.getElementsByClassName('blog-posts')[0].classList.remove('list')
document.getElementById('grid').classList.add('active')
document.getElementById('list').classList.remove('active')
}
function sViewList(){
document.getElementsByClassName('blog-posts')[0].classList.add('list')
document.getElementById('grid').classList.remove('active')
document.getElementById('list').classList.add('active')
}
/*]]>*/</script>
- Tahap pemasangan mode Grid & List sudah selesai, sekarang tinggal menyesuaikan ukuran tampilannya agar terlihat rapih, silahkan copy kode di bawah ini dan letakan di atas </body>
<style>
h2.post-title {
margin-left: 2px;
}
@media only screen and (max-width:1080px){
h2.post-title {
margin-left: 2px;
}
}
@media only screen and (max-width:800px){
h2.post-title {
margin-left: 1px;
}
}
@media only screen and (max-width:640px){
h2.post-title {
margin-left: 1px;
}
}
@media only screen and (max-width:480px) {
h2.post-title {
margin-left: 0px;
}
}
</style>- Terakhir simpan tema dan cek hasilnya.
Cara Mengatasi Jarak antara Postingan dengan Sidebar saling berdekatan
Jika anda mengalamai masalah jarak antara postingan sama sidebat terlalu berdekatan seperti gambar di bawah ini.
Untuk cara membetulkannya seperti berikut
Jika anda masih belum mengerti dengan cara membetulkan permasalahanya, silahkan kunjungi artikel membuat halaman grid di blog untuk melihat video tutorial cara mengatasi pemasalahnnya.
 |
| Fix Jarak Postingan dengan Sidebar |
Untuk cara membetulkannya seperti berikut
- Silahkan cari kode #post-wrapper {
- Lalu ubah ukura Widthnya dari 70% ke 67% , contohnya seperti gambar di bawah
- Setelah itu cek hasilnya
Cara Mengatasi Thumbnail tidak full di Halaman Hompage
Nah permasalah yang ke 2 adalah pada gambar thumbnailnya yang tidak full dan untuk cara membetulkannya silahakan perhatikan langakah berikut
- Silahkan cari kode .img-thumbnail { dan .img-thumbnail img {
- Jika sudah ketemu, silahakan hapus kedua Class CSS tersebut
- Setelah itu cek hasilnya dan selesai.
Jika anda masih belum mengerti dengan cara membetulkan permasalahanya, silahkan kunjungi artikel membuat halaman grid di blog untuk melihat video tutorial cara mengatasi pemasalahnnya.
Nah, mungkin itu saja tutorial kali ini mengenai Cara Membuat Mode Halaman Grid dan List di Blogger. jika anda memiliki pertanyaan terkait postingan ini, silahkan tanyakan di kolom komentar atau langsung contact saya melalui email. semoga bermanfaat dan terima kasih.







15 komentar
Mohon bantuannya bang
height: 160px pada @media screen and(max-width:400px){} semoga membantu Teman-teman blogger yang mau buat blognya Lebih Keren :)
Regards.
adakah tutorial tentang buat tombol share sticky dibawah sperti blog igniel ?
matur nuwun