Serieswans.com | Cara Membuat Tombol Share Sosial Media di Blog dengan Icon SVG. Hallo sobat serieswans, pada postingan kali ini saya akan membuat Tombol Share Sosial Media di blog dengan menggunakan icon SVG. kenapa menggunakan icon SVG ?
Dari namanya aja SVG yaitu Scalable Vector Graphics yang merupakan bahasa markup yang sanggup menampilkan icon maupun gambar dan sudah support di semua browser, baik itu di mobile ataupun di desktop. blog Serieswans juga sudah beralih menggunakan Icon SVG.
Pada tutorial sebelumnya juga saya sudah membuat tutorial memasang Widget atau tombol Share Button di blog dengan versi yang lebih simple. yup kita hanya menggunakan plugin dari platform ShareThis.
Akan tetapi kali ini kita akan membuat Tombol Share Sosial Media dengan versi paling ringan menggunakan icon SVG dan tanpa plugin eksternal lainnya. oke sob, kita langsung saja ke tutorialnya. jangan lupa simak, pahami dan praktekan ya.
Cara Membuat Tombol Share Media Sosial dengan Icon SVG
- Pertama, jangan lupa login terlebih dahulu ke akun Blogger.com
- Masuk ke menu Tema => Edit HTML
- Silahkan cari kode ]]></b:skin> pada template anda, kemudian copy CSS di bawah ini dan letakan tepat di atas kode tersebut.
/* Share button by Serieswans*/
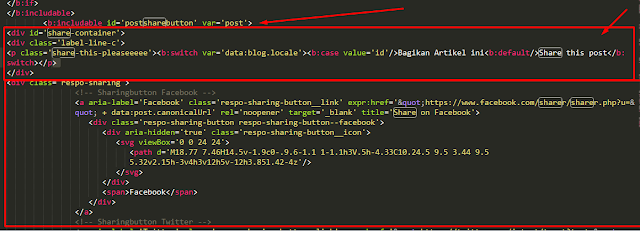
.share-this-pleaseeeee{display:inline-block;margin:0;text-transform:uppercase;font-size:16px;background:#40bedf;z-index:1;position:relative;padding:0 10px;font-weight:bold}.respo-sharing{text-align:center;font-size:0;display:table;margin:auto;width:100%}.respo-sharing-button__link,.respo-sharing-button__icon{display:inline-block;line-height:normal;transition:all .2s ease-in-out}.respo-sharing-more-content{display:block}.respo-sharing-button__link{display:inline-block;text-decoration:none;color:#fff;margin:0 auto;width:25%;transition:all .3s}.respo-sharing-button{display:flex;margin:2px 2px;border-radius:4px;transition:25ms ease-out;padding:13px 8px;font-size:12px}.respo-sharing-button__icon svg{width:1.2em;height:1.2em;margin-right:.4em;vertical-align:top}.respo-sharing-button svg path{fill:#fff}.respo-sharing-button--twitter,.respo-sharing-button--messenger,.respo-sharing-button--linkbtn{background-color:#065D93}.respo-sharing-button--twitter:hover,.respo-sharing-button--messenger:hover,.respo-sharing-button--linkbtn:hover{background-color:#0288D1}.respo-sharing-button--pinterest{background-color:#bd081c}.respo-sharing-button--pinterest:hover{background-color:#8c0615}.respo-sharing-button--facebook{background-color:#3b5998}.respo-sharing-button--facebook:hover{background-color:#2d4373}.respo-sharing-button--tumblr{background-color:#35465C}.respo-sharing-button--tumblr:hover{background-color:#222d3c}.respo-sharing-button--mix,.respo-sharing-button--okru{background-color:#ff8226}.respo-sharing-button--mix:hover,.respo-sharing-button--okru:hover{background-color:#FF6F00}.respo-sharing-button--reddit{background-color:#ff4500}.respo-sharing-button--reddit:hover{background-color:#BF360C}.respo-sharing-button--linkedin{background-color:#0077b5}.respo-sharing-button--linkedin:hover{background-color:#046293}.respo-sharing-button--email{background-color:#777}.respo-sharing-button--email:hover{background-color:#5e5e5e}.respo-sharing-button--gmail{background-color:#d93025}.respo-sharing-button--gmail:hover{background-color:#D50000}.respo-sharing-button--xing{background-color:#1a7576}.respo-sharing-button--xing:hover{background-color:#114c4c}.respo-sharing-button--whatsapp,.respo-sharing-button--line{background-color:#25D366}.respo-sharing-button--whatsapp:hover,.respo-sharing-button--line:hover{background-color:#1da851}.respo-sharing-button--hackernews,.respo-sharing-button--more{background-color:#943A00}.respo-sharing-button--hackernews:hover,.respo-sharing-button--more:hover{background-color:#FB6200}.respo-sharing-button--vk{background-color:#507299}.respo-sharing-button--vk:hover{background-color:#43648c}.respo-sharing-button--telegram{background-color:#54A9EB}.respo-sharing-button--telegram:hover{background-color:#4B97D1}#share_more,#min-share{display:none}.respo-sharing-button--more{cursor:pointer}.respo-sharing-button .respo-sharing-button__icon{font-weight:400}.respo-sharing-button span{color:#fff;font-weight:600;text-overflow:ellipsis;transition:initial;overflow:hidden;white-space:nowrap;width:100%}- Selanjutnya cari kode <b:includable id='postsharebutton' var='post'> atau yang mirip dengan kode tersebut, biasanya setiap template berbeda.
- Kemudian copy HTML di bawah ini dan letakan di bawah kode tersebut.
<div class='respo-sharing'>
<!-- Sharingbutton Facebook -->
<a aria-label='Facebook' class='respo-sharing-button__link' expr:href='"https://www.facebook.com/sharer/sharer.php?u=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Facebook'>
<div class='respo-sharing-button respo-sharing-button--facebook'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M18.77 7.46H14.5v-1.9c0-.9.6-1.1 1-1.1h3V.5h-4.33C10.24.5 9.5 3.44 9.5 5.32v2.15h-3v4h3v12h5v-12h3.85l.42-4z'/>
</svg>
</div>
<span>Facebook</span>
</div>
</a>
<!-- Sharingbutton Twitter -->
<a aria-label='Twitter' class='respo-sharing-button__link' expr:href='"https://twitter.com/intent/tweet?text=" + data:post.title + "&url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Twitter'>
<div class='respo-sharing-button respo-sharing-button--twitter'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M23.44 4.83c-.8.37-1.5.38-2.22.02.93-.56.98-.96 1.32-2.02-.88.52-1.86.9-2.9 1.1-.82-.88-2-1.43-3.3-1.43-2.5 0-4.55 2.04-4.55 4.54 0 .36.03.7.1 1.04-3.77-.2-7.12-2-9.36-4.75-.4.67-.6 1.45-.6 2.3 0 1.56.8 2.95 2 3.77-.74-.03-1.44-.23-2.05-.57v.06c0 2.2 1.56 4.03 3.64 4.44-.67.2-1.37.2-2.06.08.58 1.8 2.26 3.12 4.25 3.16C5.78 18.1 3.37 18.74 1 18.46c2 1.3 4.4 2.04 6.97 2.04 8.35 0 12.92-6.92 12.92-12.93 0-.2 0-.4-.02-.6.9-.63 1.96-1.22 2.56-2.14z'/>
</svg>
</div>
<span>Twitter</span>
</div>
</a>
<!-- Sharingbutton Pinterest -->
<a aria-label='Pinterest' class='respo-sharing-button__link' expr:href='"https://pinterest.com/pin/create/button/?url=" + data:post.canonicalUrl + "&media=" + data:post.firstImageUrl + "&description=" + data:post.title' rel='noopener' target='_blank' title='Share on Pinterest'>
<div class='respo-sharing-button respo-sharing-button--pinterest'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M12.14.5C5.86.5 2.7 5 2.7 8.75c0 2.27.86 4.3 2.7 5.05.3.12.57 0 .66-.33l.27-1.06c.1-.32.06-.44-.2-.73-.52-.62-.86-1.44-.86-2.6 0-3.33 2.5-6.32 6.5-6.32 3.55 0 5.5 2.17 5.5 5.07 0 3.8-1.7 7.02-4.2 7.02-1.37 0-2.4-1.14-2.07-2.54.4-1.68 1.16-3.48 1.16-4.7 0-1.07-.58-1.98-1.78-1.98-1.4 0-2.55 1.47-2.55 3.42 0 1.25.43 2.1.43 2.1l-1.7 7.2c-.5 2.13-.08 4.75-.04 5 .02.17.22.2.3.1.14-.18 1.82-2.26 2.4-4.33.16-.58.93-3.63.93-3.63.45.88 1.8 1.65 3.22 1.65 4.25 0 7.13-3.87 7.13-9.05C20.5 4.15 17.18.5 12.14.5z'/>
</svg>
</div>
<span>Pinterest</span>
</div>
</a>
<!-- Sharingbutton More -->
<div aria-label='More' class='respo-sharing-button__link' id='plus-share' onclick='document.getElementById("share_more").style.display="block";document.getElementById("min-share").style.display="inline-block";document.getElementById("plus-share").style.display="none"' role='button' tabindex='0'>
<div class='respo-sharing-button respo-sharing-button--more'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 32 32'>
<path d='M18 14V8h-4v6H8v4h6v6h4v-6h6v-4h-6z'/>
</svg>
</div>
<span>More</span>
</div>
</div>
<div aria-label='Less' class='respo-sharing-button__link' id='min-share' onclick='document.getElementById("share_more").style.display="none";document.getElementById("min-share").style.display="none";document.getElementById("plus-share").style.display="inline-block"' role='button' tabindex='0'>
<div class='respo-sharing-button respo-sharing-button--more'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M20,14H4V10H20'/>
</svg>
</div>
<span>Less</span>
</div>
</div>
<div class='respo-sharing-more-content' id='share_more'>
<!-- Sharingbutton Tumblr -->
<a aria-label='Tumblr' class='respo-sharing-button__link' expr:href='"https://tumblr.com/share/link?url=" + data:post.canonicalUrl + "&name=" + data:post.title + "&description=" + data:post.snippet' rel='noopener' target='_blank' title='Share on Tumblr'>
<div class='respo-sharing-button respo-sharing-button--tumblr'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M13.5.5v5h5v4h-5V15c0 5 3.5 4.4 6 2.8v4.4c-6.7 3.2-12 0-12-4.2V9.5h-3V6.7c1-.3 2.2-.7 3-1.3.5-.5 1-1.2 1.4-2 .3-.7.6-1.7.7-3h3.8z'/>
</svg>
</div>
<span>Tumblr</span>
</div>
</a>
<!-- Sharingbutton Mix -->
<a aria-label='Mix' class='respo-sharing-button__link' expr:href='"https://mix.com/add?url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Mix'>
<div class='respo-sharing-button respo-sharing-button--mix'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M4.8 6.1v15.15c0 1.35-1.05 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V0h24v13.35c0 1.3-1.1 2.35-2.4 2.35-1.35 0-2.45-1.05-2.45-2.35v-1.2c0-1.35-1.05-2.35-2.4-2.35-1.137 0-2.121.803-2.35 1.875V15.5c0 1.35-1.1 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V6.25c0-1.3-1.1-2.35-2.4-2.35a2.4 2.4 0 0 0-2.4 2.2z'/>
</svg>
</div>
<span>Mix</span>
</div>
</a>
<!-- Sharingbutton E-Mail -->
<a aria-label='E-Mail' class='respo-sharing-button__link' expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.canonicalUrl' rel='noopener' target='_self' title='Share on Email'>
<div class='respo-sharing-button respo-sharing-button--email'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M22 4H2C.9 4 0 4.9 0 6v12c0 1.1.9 2 2 2h20c1.1 0 2-.9 2-2V6c0-1.1-.9-2-2-2zM7.25 14.43l-3.5 2c-.08.05-.17.07-.25.07-.17 0-.34-.1-.43-.25-.14-.24-.06-.55.18-.68l3.5-2c.24-.14.55-.06.68.18.14.24.06.55-.18.68zm4.75.07c-.1 0-.2-.03-.27-.08l-8.5-5.5c-.23-.15-.3-.46-.15-.7.15-.22.46-.3.7-.14L12 13.4l8.23-5.32c.23-.15.54-.08.7.15.14.23.07.54-.16.7l-8.5 5.5c-.08.04-.17.07-.27.07zm8.93 1.75c-.1.16-.26.25-.43.25-.08 0-.17-.02-.25-.07l-3.5-2c-.24-.13-.32-.44-.18-.68s.44-.32.68-.18l3.5 2c.24.13.32.44.18.68z'/>
</svg>
</div>
<span>E-Mail</span>
</div>
</a>
<!-- Sharingbutton GMail -->
<a aria-label='GMail' class='respo-sharing-button__link' expr:href='"https://mail.google.com/mail/u/0/?view=cm&ui=2&tf=0&fs=1&su=" + data:post.title + "&body=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Gmail'>
<div class='respo-sharing-button respo-sharing-button--gmail'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M20,18H18V9.25L12,13L6,9.25V18H4V6H5.2L12,10.25L18.8,6H20M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z'/>
</svg>
</div>
<span>GMail</span>
</div>
</a>
<!-- Sharingbutton LinkedIn -->
<a aria-label='LinkedIn' class='respo-sharing-button__link' expr:href='"https://www.linkedin.com/shareArticle?mini=true&url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on LinkedIn'>
<div class='respo-sharing-button respo-sharing-button--linkedin'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M6.5 21.5h-5v-13h5v13zM4 6.5C2.5 6.5 1.5 5.3 1.5 4s1-2.4 2.5-2.4c1.6 0 2.5 1 2.6 2.5 0 1.4-1 2.5-2.6 2.5zm11.5 6c-1 0-2 1-2 2v7h-5v-13h5V10s1.6-1.5 4-1.5c3 0 5 2.2 5 6.3v6.7h-5v-7c0-1-1-2-2-2z'/>
</svg>
</div>
<span>LinkedIn</span>
</div>
</a>
<!-- Sharingbutton Reddit -->
<a aria-label='Reddit' class='respo-sharing-button__link' expr:href='"https://reddit.com/submit/?url=" + data:post.canonicalUrl + "&resubmit=true&title=" + data:post.title' rel='noopener' target='_blank' title='Share on Reddit'>
<div class='respo-sharing-button respo-sharing-button--reddit'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M24 11.5c0-1.65-1.35-3-3-3-.96 0-1.86.48-2.42 1.24-1.64-1-3.75-1.64-6.07-1.72.08-1.1.4-3.05 1.52-3.7.72-.4 1.73-.24 3 .5C17.2 6.3 18.46 7.5 20 7.5c1.65 0 3-1.35 3-3s-1.35-3-3-3c-1.38 0-2.54.94-2.88 2.22-1.43-.72-2.64-.8-3.6-.25-1.64.94-1.95 3.47-2 4.55-2.33.08-4.45.7-6.1 1.72C4.86 8.98 3.96 8.5 3 8.5c-1.65 0-3 1.35-3 3 0 1.32.84 2.44 2.05 2.84-.03.22-.05.44-.05.66 0 3.86 4.5 7 10 7s10-3.14 10-7c0-.22-.02-.44-.05-.66 1.2-.4 2.05-1.54 2.05-2.84zM2.3 13.37C1.5 13.07 1 12.35 1 11.5c0-1.1.9-2 2-2 .64 0 1.22.32 1.6.82-1.1.85-1.92 1.9-2.3 3.05zm3.7.13c0-1.1.9-2 2-2s2 .9 2 2-.9 2-2 2-2-.9-2-2zm9.8 4.8c-1.08.63-2.42.96-3.8.96-1.4 0-2.74-.34-3.8-.95-.24-.13-.32-.44-.2-.68.15-.24.46-.32.7-.18 1.83 1.06 4.76 1.06 6.6 0 .23-.13.53-.05.67.2.14.23.06.54-.18.67zm.2-2.8c-1.1 0-2-.9-2-2s.9-2 2-2 2 .9 2 2-.9 2-2 2zm5.7-2.13c-.38-1.16-1.2-2.2-2.3-3.05.38-.5.97-.82 1.6-.82 1.1 0 2 .9 2 2 0 .84-.53 1.57-1.3 1.87z'/>
</svg>
</div>
<span>Reddit</span>
</div>
</a>
<!-- Sharingbutton XING -->
<a aria-label='XING' class='respo-sharing-button__link' expr:href='"https://www.xing.com/app/user?op=share;url=" + data:post.canonicalUrl + ";title=" + data:post.title' rel='noopener' target='_blank' title='Share on XING'>
<div class='respo-sharing-button respo-sharing-button--xing'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M10.2 9.7l-3-5.4C7.2 4 7 4 6.8 4h-5c-.3 0-.4 0-.5.2v.5L4 10 .4 16v.5c0 .2.2.3.4.3h5c.3 0 .4 0 .5-.2l4-6.6v-.5zM24 .2l-.5-.2H18s-.2 0-.3.3l-8 14v.4l5.2 9c0 .2 0 .3.3.3h5.4s.3 0 .4-.2c.2-.2.2-.4 0-.5l-5-8.8L24 .7V.2z'/>
</svg>
</div>
<span>XING</span>
</div>
</a>
<!-- Sharingbutton WhatsApp -->
<a aria-label='WhatsApp' class='respo-sharing-button__link' data-action='share/whatsapp/share' expr:href='"whatsapp://send?text=" + data:post.title + "%3A%20" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on WhatsApp'>
<div class='respo-sharing-button respo-sharing-button--whatsapp'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M20.1 3.9C17.9 1.7 15 .5 12 .5 5.8.5.7 5.6.7 11.9c0 2 .5 3.9 1.5 5.6L.6 23.4l6-1.6c1.6.9 3.5 1.3 5.4 1.3 6.3 0 11.4-5.1 11.4-11.4-.1-2.8-1.2-5.7-3.3-7.8zM12 21.4c-1.7 0-3.3-.5-4.8-1.3l-.4-.2-3.5 1 1-3.4L4 17c-1-1.5-1.4-3.2-1.4-5.1 0-5.2 4.2-9.4 9.4-9.4 2.5 0 4.9 1 6.7 2.8 1.8 1.8 2.8 4.2 2.8 6.7-.1 5.2-4.3 9.4-9.5 9.4zm5.1-7.1c-.3-.1-1.7-.9-1.9-1-.3-.1-.5-.1-.7.1-.2.3-.8 1-.9 1.1-.2.2-.3.2-.6.1s-1.2-.5-2.3-1.4c-.9-.8-1.4-1.7-1.6-2-.2-.3 0-.5.1-.6s.3-.3.4-.5c.2-.1.3-.3.4-.5.1-.2 0-.4 0-.5C10 9 9.3 7.6 9 7c-.1-.4-.4-.3-.5-.3h-.6s-.4.1-.7.3c-.3.3-1 1-1 2.4s1 2.8 1.1 3c.1.2 2 3.1 4.9 4.3.7.3 1.2.5 1.6.6.7.2 1.3.2 1.8.1.6-.1 1.7-.7 1.9-1.3.2-.7.2-1.2.2-1.3-.1-.3-.3-.4-.6-.5z'/>
</svg>
</div>
<span>WhatsApp</span>
</div>
</a>
<!-- Sharingbutton Hacker News -->
<a aria-label='Hacker News' class='respo-sharing-button__link' expr:href='"https://news.ycombinator.com/submitlink?u=" + data:post.canonicalUrl + "&t=" + data:post.title' rel='noopener' target='_blank' title='Share on Hacker News'>
<div class='respo-sharing-button respo-sharing-button--hackernews'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 140 140'>
<path d='M60.94 82.314L17 0h20.08l25.85 52.093c.397.927.86 1.888 1.39 2.883.53.994.995 2.02 1.393 3.08.265.4.463.764.596 1.095.13.334.262.63.395.898.662 1.325 1.26 2.618 1.79 3.877.53 1.26.993 2.42 1.39 3.48 1.06-2.254 2.22-4.673 3.48-7.258 1.26-2.585 2.552-5.27 3.877-8.052L103.49 0h18.69L77.84 83.308v53.087h-16.9v-54.08z' fill-rule='evenodd'/>
</svg>
</div>
<span>Hacker News</span>
</div>
</a>
<!-- Sharingbutton VK -->
<a aria-label='VK' class='respo-sharing-button__link' expr:href='"https://vk.com/share.php?title=" + data:post.title + "&url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on VK'>
<div class='respo-sharing-button respo-sharing-button--vk'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M21.547 7h-3.29a.743.743 0 0 0-.655.392s-1.312 2.416-1.734 3.23C14.734 12.813 14 12.126 14 11.11V7.603A1.104 1.104 0 0 0 12.896 6.5h-2.474a1.982 1.982 0 0 0-1.75.813s1.255-.204 1.255 1.49c0 .42.022 1.626.04 2.64a.73.73 0 0 1-1.272.503 21.54 21.54 0 0 1-2.498-4.543.693.693 0 0 0-.63-.403h-2.99a.508.508 0 0 0-.48.685C3.005 10.175 6.918 18 11.38 18h1.878a.742.742 0 0 0 .742-.742v-1.135a.73.73 0 0 1 1.23-.53l2.247 2.112a1.09 1.09 0 0 0 .746.295h2.953c1.424 0 1.424-.988.647-1.753-.546-.538-2.518-2.617-2.518-2.617a1.02 1.02 0 0 1-.078-1.323c.637-.84 1.68-2.212 2.122-2.8.603-.804 1.697-2.507.197-2.507z'/>
</svg>
</div>
<span>VK</span>
</div>
</a>
<!-- Sharingbutton Telegram -->
<a aria-label='Telegram' class='respo-sharing-button__link' expr:href='"https://telegram.me/share/url?text=" + data:post.title + "&url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Telegram'>
<div class='respo-sharing-button respo-sharing-button--telegram'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M.707 8.475C.275 8.64 0 9.508 0 9.508s.284.867.718 1.03l5.09 1.897 1.986 6.38a1.102 1.102 0 0 0 1.75.527l2.96-2.41a.405.405 0 0 1 .494-.013l5.34 3.87a1.1 1.1 0 0 0 1.046.135 1.1 1.1 0 0 0 .682-.803l3.91-18.795A1.102 1.102 0 0 0 22.5.075L.706 8.475z'/>
</svg>
</div>
<span>Telegram</span>
</div>
</a>
<!-- Sharingbutton Odnoklassniki -->
<a aria-label='Odnoklassniki' class='respo-sharing-button__link' expr:href='"https://connect.ok.ru/dk?st.cmd=WidgetSharePreview&st.title=" + data:post.title + "&st.shareUrl=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Odnoklassniki'>
<div class='respo-sharing-button respo-sharing-button--okru'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M17.83,12.74C17.55,12.17 16.76,11.69 15.71,12.5C14.28,13.64 12,13.64 12,13.64C12,13.64 9.72,13.64 8.29,12.5C7.24,11.69 6.45,12.17 6.17,12.74C5.67,13.74 6.23,14.23 7.5,15.04C8.59,15.74 10.08,16 11.04,16.1L10.24,16.9C9.1,18.03 8,19.12 7.25,19.88C6.8,20.34 6.8,21.07 7.25,21.5L7.39,21.66C7.84,22.11 8.58,22.11 9.03,21.66L12,18.68C13.15,19.81 14.24,20.9 15,21.66C15.45,22.11 16.18,22.11 16.64,21.66L16.77,21.5C17.23,21.07 17.23,20.34 16.77,19.88L13.79,16.9L13,16.09C13.95,16 15.42,15.73 16.5,15.04C17.77,14.23 18.33,13.74 17.83,12.74M12,4.57C13.38,4.57 14.5,5.69 14.5,7.06C14.5,8.44 13.38,9.55 12,9.55C10.62,9.55 9.5,8.44 9.5,7.06C9.5,5.69 10.62,4.57 12,4.57M12,12.12C14.8,12.12 17.06,9.86 17.06,7.06C17.06,4.27 14.8,2 12,2C9.2,2 6.94,4.27 6.94,7.06C6.94,9.86 9.2,12.12 12,12.12Z'/>
</svg>
</div>
<span>OK</span>
</div>
</a>
<!-- Sharingbutton Line -->
<a aria-label='Line' class='respo-sharing-button__link' expr:href='"https://timeline.line.me/social-plugin/share?url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Line'>
<div class='respo-sharing-button respo-sharing-button--line'>
<div aria-hidden='true' class='respo-sharing-button__icon'>
<svg viewBox='0 0 24 24'>
<path d='M19.365 9.863c.349 0 .63.285.63.631 0 .345-.281.63-.63.63H17.61v1.125h1.755c.349 0 .63.283.63.63 0 .344-.281.629-.63.629h-2.386c-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63h2.386c.346 0 .627.285.627.63 0 .349-.281.63-.63.63H17.61v1.125h1.755zm-3.855 3.016c0 .27-.174.51-.432.596-.064.021-.133.031-.199.031-.211 0-.391-.09-.51-.25l-2.443-3.317v2.94c0 .344-.279.629-.631.629-.346 0-.626-.285-.626-.629V8.108c0-.27.173-.51.43-.595.06-.023.136-.033.194-.033.195 0 .375.104.495.254l2.462 3.33V8.108c0-.345.282-.63.63-.63.345 0 .63.285.63.63v4.771zm-5.741 0c0 .344-.282.629-.631.629-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63.346 0 .628.285.628.63v4.771zm-2.466.629H4.917c-.345 0-.63-.285-.63-.629V8.108c0-.345.285-.63.63-.63.348 0 .63.285.63.63v4.141h1.756c.348 0 .629.283.629.63 0 .344-.282.629-.629.629M24 10.314C24 4.943 18.615.572 12 .572S0 4.943 0 10.314c0 4.811 4.27 8.842 10.035 9.608.391.082.923.258 1.058.59.12.301.079.766.038 1.08l-.164 1.02c-.045.301-.24 1.186 1.049.645 1.291-.539 6.916-4.078 9.436-6.975C23.176 14.393 24 12.458 24 10.314'/>
</svg>
</div>
<span>Line</span>
</div>
</a>
<div class='clear'/>
</div>
<p class='share-this-pleaseeeee'><b:switch var='data:blog.locale'><b:case value='id'/>Bagikan Artikel ini<b:default/>Share this post</b:switch></p>
</div>- Penerapannya silahkan anda lihat pada gambar di bawah ini
- Setelah itu Simpan Tema dan cek hasilnya.
Hasilnya akan seperti gambar di bawah ini :
 |
| Membuat Tombol Share Sosial Media di Blog dengan Icon SVG |
Widget Share Sosial Media ini sangat recomended untuk di pasang di blog anda. karena lebih ringan dan tidak memberatkan loading blognya.
Nah, bagi anda yang ingin request tutorial lainnya, silahkan hubungi saya di contact email di blog saya.
Mungkin itu saja tutorial kali ini mengenai Cara Membuat Tombol Share Sosial Media di Blog dengan Icon SVG. jika anda memiliki pertanyaan terkait postingan tersebut, silahkan berkomentar di bawah ya. salam blogger satu hati.





3 komentar