Serieswans.com - Membuat Tombol Share Sosial Media Sticky di Postingan, Tombol Share memang begitu penting untuk sebuah website/blog. karena hal ini berkaitan dengan kepopuleran website atau blog tersebut. semakin banyak pengunjung yang membagikan artikel kita, maka semakin banyak juga traffic/pengunjung yang kita dapatkan dari hasil membagikan link artikel ke media sosial
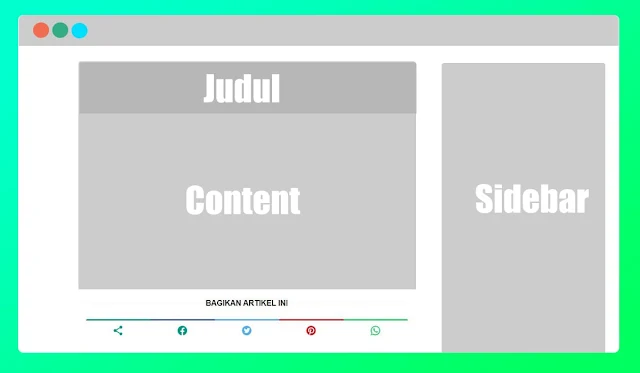
pada tutorial sebelumnya saya sudah pernah membuat tombol share sosial media melayang di blogger, tapi itu melayang si samping kiri. sedangkan kali ini berbeda, tombol share yang akan saya buat melayang di postingan tepatnya dibawah. sama persis dengan punya mba igniel dan sudah menggunakan icon SVG, jadi anda tidak usah khawatir dengan masalah kecepatan loading blognya.
Mengapa kita buat tombol tersebut Sticky atau melayang, jika tombol tersebut akan digunakan pengunjung untuk membagikan postingan tersebut, mereka tidak kesusahan mencari tombol sharenya, karena kebanyakan pengunjung tidak akan mencari tombol share untuk berusaha membagikan postingan tersebut,
namun mereka juga hanya iseng-iseng saja membagikannya. oleh karena itu tombol share yang menarik dan keren akan menambah kemungkinan tombol tersebut di klik oleh pengunjung agar di bagika di media sosialnya.
Cara Membuat Tombol Share Sosial Media Sticky di Blog
1. Masuk ke blogger.com
2. Pilih Tema => Edit HTML
3. Silahakan cari kode #wrapper , lalu ubah nilai dari properti overflow dari hidden menjadi unset
4. Maka kodenya akan seperti ini
#wrapper {
background: $(posts.background.color);
max-width: 1000px;
margin: 0 auto;
padding: 70px 30px 30px;
overflow: unset;
}
6. jika sudah ketemu hapus kode CSS share tersebut dan ganti dengan CSS Share Button di bawah ini
/* Share button */
.share-this {
display: inline-block;
margin: 0;
color: inherit;
text-transform: uppercase;
font-size: 16px;
color: #000;
background: #fff;
z-index: 1;
position: relative;
padding: 0 10px;
font-weight: 700;
margin-top: 3px
}
#share-container {
background: #fff;
width: 100%;
display: inline-block;
flex-wrap: nowrap;
align-items: center;
position: -webkit-sticky;
position: sticky;
bottom: 0px;
z-index: 1;
}
#share {
width: 100%;
text-align: center
}
#share a {
width: 20%;
height: 40px;
display: block;
font-size: 24px;
color: #fff;
transition: opacity .15s linear;
float: left
}
#share i {
position: relative;
top: 8px;
margin-left: 10px;
font-style: normal;
white-space: nowrap;
color: #009688;
}
.facebook {
border-color: #3a579a;
border-top-style: solid;
border-top-width: 3px
}
.facebook:hover {
background: #3a579a
}
#share svg {
width: 24px;
height: 24px;
vertical-align: -12px
}
#share a:hover svg path {
fill: #fff
}
.twitter {
border-color: #55acee;
border-top-width: 3px;
border-top-style: solid
}
.twitter:hover {
background: #55acee
}
.linkedin {
background: #0077b5
}
.pinterest {
border-color: #cb2027;
border-top-width: 3px;
border-top-style: solid
}
.pinterest:hover {
background: #cb2027
}
.whatsapp {
border-color: #25d366;
border-top-width: 3px;
border-top-style: solid
}
.whatsapp:hover {
background: #25d366
}
.total {
border-color: #009688;
border-top-style: solid;
border-top-width: 3px
}
.total:hover {
background: #009688
}
8. Setelah itu hapus kode HTML Share Button bawaan templatenya dan ganti dengan yang di bawah ini
<div class='label-line-c'>
<p class='share-this'>Bagikan Artikel ini</p>
</div>
<div id='share-container'>
<div id='share'>
<a class='total' target='_blank'>
<svg viewBox='0 0 24 24'><path d='M18,16.08C17.24,16.08 16.56,16.38 16.04,16.85L8.91,12.7C8.96,12.47 9,12.24 9,12C9,11.76 8.96,11.53 8.91,11.3L15.96,7.19C16.5,7.69 17.21,8 18,8A3,3 0 0,0 21,5A3,3 0 0,0 18,2A3,3 0 0,0 15,5C15,5.24 15.04,5.47 15.09,5.7L8.04,9.81C7.5,9.31 6.79,9 6,9A3,3 0 0,0 3,12A3,3 0 0,0 6,15C6.79,15 7.5,14.69 8.04,14.19L15.16,18.34C15.11,18.55 15.08,18.77 15.08,19C15.08,20.61 16.39,21.91 18,21.91C19.61,21.91 20.92,20.61 20.92,19A2.92,2.92 0 0,0 18,16.08Z' fill='#009688'/></svg></a>
<!-- facebook -->
<a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow noopener' target='_blank' title='facebook'>
<svg viewBox='0 0 24 24'>
<path d='M12 2.04C6.5 2.04 2 6.53 2 12.06C2 17.06 5.66 21.21 10.44 21.96V14.96H7.9V12.06H10.44V9.85C10.44 7.34 11.93 5.96 14.22 5.96C15.31 5.96 16.45 6.15 16.45 6.15V8.62H15.19C13.95 8.62 13.56 9.39 13.56 10.18V12.06H16.34L15.89 14.96H13.56V21.96A10 10 0 0 0 22 12.06C22 6.53 17.5 2.04 12 2.04Z' fill='#009688'/>
</svg>
</a>
<!-- twitter -->
<a class='twitter' expr:href='"https://twitter.com/intent/tweet?text=" + data:post.title + "&url=" + data:post.url' rel='nofollow noopener' target='_blank' title='twitter'>
<svg viewBox='0 0 24 24'>
<path d='M17.71,9.33C18.19,8.93 18.75,8.45 19,7.92C18.59,8.13 18.1,8.26 17.56,8.33C18.06,7.97 18.47,7.5 18.68,6.86C18.16,7.14 17.63,7.38 16.97,7.5C15.42,5.63 11.71,7.15 12.37,9.95C9.76,9.79 8.17,8.61 6.85,7.16C6.1,8.38 6.75,10.23 7.64,10.74C7.18,10.71 6.83,10.57 6.5,10.41C6.54,11.95 7.39,12.69 8.58,13.09C8.22,13.16 7.82,13.18 7.44,13.12C7.81,14.19 8.58,14.86 9.9,15C9,15.76 7.34,16.29 6,16.08C7.15,16.81 8.46,17.39 10.28,17.31C14.69,17.11 17.64,13.95 17.71,9.33M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2Z' fill='#55acee'/>
</svg>
</a>
<a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:blog.postImageUrl + "&amp;description=" + data:post.title' rel='nofollow noopener' target='_blank' title='pinterest'>
<svg viewBox='0 0 24 24'>
<path d='M9.04,21.54C10,21.83 10.97,22 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2A10,10 0 0,0 2,12C2,16.25 4.67,19.9 8.44,21.34C8.35,20.56 8.26,19.27 8.44,18.38L9.59,13.44C9.59,13.44 9.3,12.86 9.3,11.94C9.3,10.56 10.16,9.53 11.14,9.53C12,9.53 12.4,10.16 12.4,10.97C12.4,11.83 11.83,13.06 11.54,14.24C11.37,15.22 12.06,16.08 13.06,16.08C14.84,16.08 16.22,14.18 16.22,11.5C16.22,9.1 14.5,7.46 12.03,7.46C9.21,7.46 7.55,9.56 7.55,11.77C7.55,12.63 7.83,13.5 8.29,14.07C8.38,14.13 8.38,14.21 8.35,14.36L8.06,15.45C8.06,15.62 7.95,15.68 7.78,15.56C6.5,15 5.76,13.18 5.76,11.71C5.76,8.55 8,5.68 12.32,5.68C15.76,5.68 18.44,8.15 18.44,11.43C18.44,14.87 16.31,17.63 13.26,17.63C12.29,17.63 11.34,17.11 11,16.5L10.33,18.87C10.1,19.73 9.47,20.88 9.04,21.57V21.54Z' fill='#cb2027'/>
</svg>
</a>
<a class='whatsapp' expr:href='"https://api.whatsapp.com/send?phone=&text=" + data:post.title + "%20%2D%20" + data:post.url' rel='nofollow noopener' target='_blank' title='whatsapp'>
<svg viewBox='0 0 24 24'>
<path d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z' fill='#25d366'/>
</svg>
</a>
</div>
</div> <!-- social sharing button end -->
tips — Cara ini sudah saya coba di template viomagz terbaru dan berhasil, jika anda bukan pengguna lain dari template viomagz, silahkan sesuaikan saja untuk penempatan kode CSS dan HTMLnya.
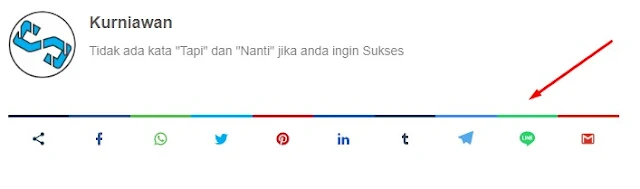
Tombol Share Sosial Media Sticky versi 2
Sebagai tambahan disini saya menambahakan Kode CSS dan HTML Share Button versi kedua, dimana untuk pilihan platform sosial medianya lebih banyak. untuk cara pemasanganya sama saja dengan tutorial di atas dan contoh kode bisa anda lihat di bawah ini.Kode CSS Tombol Share Sosial Media Sticky versi 2
/* Share button */
.stickymediaShare{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
flex-wrap:nowrap;
align-items:center;
background-color:#ffffff;
margin-top:10px;
padding:10px 0px 0px;
position:sticky;
position:-webkit-sticky;
bottom:0px;
z-index:1;
}
#stickymedia-container{display:flex}
.stickymediaShare svg{
width:17px;
height:17px;
vertical-align:-4px;
}
.stickymediaShare svg path{
fill:#757575;
transition:all .3s ease;
}
.stickymediaShare .total{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
flex-wrap:nowrap;
align-items:center;
justify-content:center;
width:100%;
font-size:16px;
font-weight:500;
color:#0d344e;
padding:10px 0px;
border-top:3px solid #0d344e;
cursor:not-allowed;
}
.stickymediaShare .total i{
font-style:normal;
white-space:nowrap;
}
.stickymediaShare .total svg{
margin-right:15px;
}
.stickymediaShare .total svg path{
fill:#0d344e;
}
.stickymediaShare a{
width:100%;
padding:10px 0px;
border-top-width:3px;
border-top-style:solid;
text-align:center;
box-shadow:none;
transition:all .3s ease;
}
.stickymediaShare a:hover svg path{
fill:#fff !important;
}
.stickymediaShare a.facebook{
border-color:#3a579a;
}
.stickymediaShare a.facebook:hover{
background-color:#3a579a;
}
.stickymediaShare a.facebook svg path{
fill:#3a579a;
}
.stickymediaShare a.twitter{
border-color:#00abf0;
}
.stickymediaShare a.twitter:hover{
background-color:#00abf0;
}
.stickymediaShare a.twitter svg path{
fill:#00abf0;
}
.stickymediaShare a.pinterest{
border-color:#cd1c1f;
}
.stickymediaShare a.pinterest:hover{
background-color:#cd1c1f;
}
.stickymediaShare a.pinterest svg path{
fill:#cd1c1f;
}
.stickymediaShare a.linkedin{
border-color:#2554BF;
}
.stickymediaShare a.linkedin:hover{
background-color:#2554BF;
}
.stickymediaShare a.linkedin svg path{
fill:#2554BF;
}
.stickymediaShare a.tumblr{
border-color:#314358;
}
.stickymediaShare a.tumblr:hover{
background-color:#314358;
}
.stickymediaShare a.tumblr svg path{
fill:#314358;
}
.stickymediaShare a.whatsapp{
border-color:#4dc247;
}
.stickymediaShare a.whatsapp:hover{
background-color:#4dc247;
}
.stickymediaShare a.whatsapp svg path{
fill:#4dc247;
}
.stickymediaShare a.messenger{
border-color:#448AFF;
}
.stickymediaShare a.messenger:hover{
background-color:#448AFF;
}
.stickymediaShare a.messenger svg path{
fill:#448AFF;
}
.stickymediaShare a.telegram{
border-color:#448AFF;
}
.stickymediaShare a.telegram:hover{
background-color:#4B97D1;
}
.stickymediaShare a.telegram svg path{
fill:#54A9EB;
}
.stickymediaShare a.gmail{
border-color:#d93025;
}
.stickymediaShare a.gmail:hover{
background-color:#d93025;
}
.stickymediaShare a.gmail svg path{
fill:#d93025;
}
.stickymediaShare a.line{
border-color:#25D366;
}
.stickymediaShare a.line:hover{
background-color:#25D366;
}
.stickymediaShare a.line svg path{
fill:#25D366;
}
.stickymediaShare .total{
display:block;
text-align:center;
}
.stickymediaShare .total svg{
margin-right:0px;
}
.stickymediaShare .total i{
display:none;
}Kode HTML Tombol Share Sosial Media Sticky versi 2
<div class='stickymediaShare' id='stickymedia-container'>
<span class='total'><svg class='ngaceng' viewBox='0 0 24 24'><path d='M18,16.08C17.24,16.08 16.56,16.38 16.04,16.85L8.91,12.7C8.96,12.47 9,12.24 9,12C9,11.76 8.96,11.53 8.91,11.3L15.96,7.19C16.5,7.69 17.21,8 18,8A3,3 0 0,0 21,5A3,3 0 0,0 18,2A3,3 0 0,0 15,5C15,5.24 15.04,5.47 15.09,5.7L8.04,9.81C7.5,9.31 6.79,9 6,9A3,3 0 0,0 3,12A3,3 0 0,0 6,15C6.79,15 7.5,14.69 8.04,14.19L15.16,18.34C15.11,18.55 15.08,18.77 15.08,19C15.08,20.61 16.39,21.91 18,21.91C19.61,21.91 20.92,20.61 20.92,19A2.92,2.92 0 0,0 18,16.08Z'></path></svg></span>
<a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' rel='nofollow noopener' target='_blank' title='facebook'>
<svg viewBox='0 0 24 24'><path d='M17,2V2H17V6H15C14.31,6 14,6.81 14,7.5V10H14L17,10V14H14V22H10V14H7V10H10V6A4,4 0 0,1 14,2H17Z'></path></svg></a>
<a class='whatsapp' expr:href='"https://api.whatsapp.com/send?phone=&text=" + data:post.title + "%20%2D%20" + data:post.url' rel='nofollow noopener' target='_blank' title='whatsapp'><svg viewBox='0 0 24 24'><path d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'></path></svg></a>
<a class='twitter' expr:href='"https://twitter.com/intent/tweet?text=" + data:post.title + "&url=" + data:post.url' rel='nofollow noopener' target='_blank' title='twitter'><svg viewBox='0 0 24 24'><path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z'></path></svg></a>
<a class='pinterest' data-pin-config='beside' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:blog.postImageUrl + "&amp;description=" + data:post.title' rel='nofollow noopener' target='_blank' title='pinterest'><svg viewBox='0 0 24 24'><path d='M9.04,21.54C10,21.83 10.97,22 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2A10,10 0 0,0 2,12C2,16.25 4.67,19.9 8.44,21.34C8.35,20.56 8.26,19.27 8.44,18.38L9.59,13.44C9.59,13.44 9.3,12.86 9.3,11.94C9.3,10.56 10.16,9.53 11.14,9.53C12,9.53 12.4,10.16 12.4,10.97C12.4,11.83 11.83,13.06 11.54,14.24C11.37,15.22 12.06,16.08 13.06,16.08C14.84,16.08 16.22,14.18 16.22,11.5C16.22,9.1 14.5,7.46 12.03,7.46C9.21,7.46 7.55,9.56 7.55,11.77C7.55,12.63 7.83,13.5 8.29,14.07C8.38,14.13 8.38,14.21 8.35,14.36L8.06,15.45C8.06,15.62 7.95,15.68 7.78,15.56C6.5,15 5.76,13.18 5.76,11.71C5.76,8.55 8,5.68 12.32,5.68C15.76,5.68 18.44,8.15 18.44,11.43C18.44,14.87 16.31,17.63 13.26,17.63C12.29,17.63 11.34,17.11 11,16.5L10.33,18.87C10.1,19.73 9.47,20.88 9.04,21.57V21.54Z'></path></svg></a>
<a class='linkedin' expr:data-text='data:post.title' expr:data-url='data:post.url' expr:href='"https://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=" + data:post.snippet' onclick='window.open(this.href," sharer" ,"toolbar=0,status=0,width=626,height=500"); return false;' rel='nofollow' title='Share to Linkedin'><svg viewBox='0 0 24 24'><path d='M21,21H17V14.25C17,13.19 15.81,12.31 14.75,12.31C13.69,12.31 13,13.19 13,14.25V21H9V9H13V11C13.66,9.93 15.36,9.24 16.5,9.24C19,9.24 21,11.28 21,13.75V21M7,21H3V9H7V21M5,3A2,2 0 0,1 7,5A2,2 0 0,1 5,7A2,2 0 0,1 3,5A2,2 0 0,1 5,3Z'></path></svg></a>
<a class='tumblr' data-notes='right' expr:data-text='data:post.title' expr:data-url='data:post.url' expr:href='"https://www.tumblr.com/share/link?url=" + data:post.url' onclick='window.open(this.href," sharer" ,"toolbar=0,status=0,width=626,height=500"); return false;' rel='nofollow' title='Share to Tumblr'><svg viewBox='0 0 24 24'><path d='M17,11H13V15.5C13,16.44 13.28,17 14.5,17H17V21C17,21 15.54,21.05 14.17,21.05C10.8,21.05 9.5,19 9.5,16.75V11H7V7C10.07,6.74 10.27,4.5 10.5,3H13V7H17'></path></svg></a>
<a class='telegram' expr:href='"https://telegram.me/share/url?text=" + data:post.title + "&url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Telegram'><svg viewBox='0 0 24 24'><path d='M.707 8.475C.275 8.64 0 9.508 0 9.508s.284.867.718 1.03l5.09 1.897 1.986 6.38a1.102 1.102 0 0 0 1.75.527l2.96-2.41a.405.405 0 0 1 .494-.013l5.34 3.87a1.1 1.1 0 0 0 1.046.135 1.1 1.1 0 0 0 .682-.803l3.91-18.795A1.102 1.102 0 0 0 22.5.075L.706 8.475z'></path></svg></a>
<a class='line' expr:href='"https://timeline.line.me/social-plugin/share?url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Line'><svg viewBox='0 0 24 24'><path d='M19.365 9.863c.349 0 .63.285.63.631 0 .345-.281.63-.63.63H17.61v1.125h1.755c.349 0 .63.283.63.63 0 .344-.281.629-.63.629h-2.386c-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63h2.386c.346 0 .627.285.627.63 0 .349-.281.63-.63.63H17.61v1.125h1.755zm-3.855 3.016c0 .27-.174.51-.432.596-.064.021-.133.031-.199.031-.211 0-.391-.09-.51-.25l-2.443-3.317v2.94c0 .344-.279.629-.631.629-.346 0-.626-.285-.626-.629V8.108c0-.27.173-.51.43-.595.06-.023.136-.033.194-.033.195 0 .375.104.495.254l2.462 3.33V8.108c0-.345.282-.63.63-.63.345 0 .63.285.63.63v4.771zm-5.741 0c0 .344-.282.629-.631.629-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63.346 0 .628.285.628.63v4.771zm-2.466.629H4.917c-.345 0-.63-.285-.63-.629V8.108c0-.345.285-.63.63-.63.348 0 .63.285.63.63v4.141h1.756c.348 0 .629.283.629.63 0 .344-.282.629-.629.629M24 10.314C24 4.943 18.615.572 12 .572S0 4.943 0 10.314c0 4.811 4.27 8.842 10.035 9.608.391.082.923.258 1.058.59.12.301.079.766.038 1.08l-.164 1.02c-.045.301-.24 1.186 1.049.645 1.291-.539 6.916-4.078 9.436-6.975C23.176 14.393 24 12.458 24 10.314'></path></svg></a>
<a class='gmail' expr:href='"https://mail.google.com/mail/u/0/?view=cm&ui=2&tf=0&fs=1&su=" + data:post.title + "&body=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Gmail'><svg viewBox='0 0 24 24'><path d='M20,18H18V9.25L12,13L6,9.25V18H4V6H5.2L12,10.25L18.8,6H20M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z'></path></svg></a>
</div>
Demikina tutorial kali ini mengenai Cara Membuat Tombol Share Sosial Media Sticky di Blog. jika anda mengalami kesulita saat menerapkannya, silahkan tanyakan di kolom komentar. Good luck dan semoga bermanfaat.






9 komentar