Serieswans.com - Halo sobat blogger, di kesempatan kali ini saya akan membahas mengenai cara mengatasi gambar menjadi blur atau buram di menu homepage dan di postingan blog.
Sudah ada banyak sekali banyak blog yang membagikan tutorial mengatasi gambar thumbnail buram atau blur, namun dari sekian banyak tutorial yang sudah saya coba dan saya praktekan, ada yang berhasil dan ada yang tidak berhasil. bisa jadi karena template yang anda gunakan tidak cocok di pasang kode tersebut.
 |
Mengatasi Gambar Thumbnail Homepage dan Postingan Blog Buram |
Setelah saya uji coba dan saya liat perkembangannya, ternyata ada perubahan yang cukup jelas dari gambar thumbnail sebelumnya dan yang sudah saya ubah ukurannya.
Apa Penyebab Gambar Thumbnail Menjadi Buram atau Blur ?
Salah satu faktor penyebab gambar thumbnail yang tadinya jelas menjadi buram atau blur, apa penyebabnya ? faktor tersebut disebabkan karena blogger telah melakukan maintenance dan melakukan pembaruan pada platformnya, sehingga mengalami perubahan pada tampilan utama blogger sampai dahsboard blogger. akibat dari pembaruan ini ada sedikit kendala yang di temukan oleh para publisher yang menggunakn platform blogger yaitu permasalahan pada thumbnail gambar yang menjadi blur atau buram, sehingga gambar tersebut tidak begitu enak di lihat.
Saya kira gambar tersebut menjadi buram karena pengaruh lazyload, tenyata bukan dari situ penyebabnya. ternyata blogger sudah mengupdate markup thumbnail gambarnya. yang sebelumnya markup gambar tersebut s72-c kini berubah menjadi s72-c-k-no.Hal tersebut mungkin dilakukan blogger karena sedang melakukan perbaikan pada platformnya.
Nah bagaimana cara memperbaiki masalah tersebut, caranya sangat mudah sekali, anda hanya perlu mengganti markup s72-c ke markup terbaru s72-c-k-no. untuk caranya silahkan ikuti di bawah ini
Cara Mengatasi Gambar Thumbnail Buram di Homepage Blog
- Masuk ke Blogger
- Silahkan masuk ke menu Tema => Edit HTML
- Kemudian cara kode s72-c
- gunakan shortcut CTRL+F untuk memudahkan pencarian kode tersebut
- Jika kode tersebut sudah di temukan, silahkan ganti atau tambahkan kode s72-c-k-no.
- Terakhir tinggal simpan template
- Blogger sudah melakukan pembaruan lagi dan mengembalikan markup gambarnya dari s72-c-k-no menjadi s72-c. silahkan anda ubah lagi kodenya.
- Cara Mengatasi Gambar Thumbnail Buram di Postingan Blog
- masuk terlebih dahulu ke blogger
- silahkan pilih satu postingan artikel anda yang anda inginkan untuk mengatasi masalah gambar buram tersebut
- kemudian pilih tampilan HTML
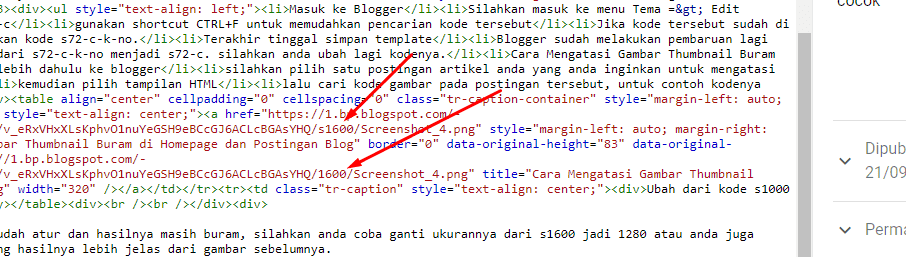
- lalu cari kode gambar pada postingan tersebut, untuk contoh kodenya seperti di bawah ini.
 |
Ubah dari kode s1000 menjadi s1600 |
tips — Jika anda sudah atur dan hasilnya masih buram, silahkan anda coba ganti ukurannya dari s1600 jadi 1280 atau anda juga bebas mengatur angkanya, yang penting hasilnya lebih jelas dari gambar sebelumnya.
Update
Untuk kode markup yang harus anda rubah pada gambar ada 2, silahkan ganti keduanya dengan ukuran yang sama. anda bisa lihat contohnya pada gambar di bawah ini |
| Ubah kode kedua markup tersebut dalam 1 gambar postingan |
dan ini hasilnya sesudah di rubah dari gambar awal yang belum dirubah dan sesudah dirubah
 |
| Contoh hasil gambar yang kode markupnya belom dirubah atau masih bawaan dari blognya dan hasilnya buram |
 |
| Dan ini contoh gambar yang kode markupnya sudah di rubah dan hasilnya lebih jelas dari gambar sebelumya, anda bisa melihat perbandingannya dari kedua gambar diatas |
jika sudah selesai silahkan klik perbaharui dan lihat hasil gambar postingannya apa menjadi jelas apa sama saja tetap buram.
Akhir Kata
Demikian pembahasan kali ini mengenai tutorial Cara Mengatasi Gambar Thumnail Buram di Homepage dan Postingan Blog. jika ada pertanyaan silahkan tanya di kolom komentar. semoga bermanfaat



3 komentar