Serieswans.com - Halo sobat blogger di seluruh dunia, pada kesempatan kali ini saya akan berbagi tutorial cara memasang Widget Featured Post Gaya Igniel di blogger. widget Featured Post ini berfungsi untuk menampilkan beberapa postingan ataupun salah satu postingan terbaru dan terpopuler dari blog tersebut.
Sudah banyak dan sering kita temui di semua situs-situs besar baik itu blog ataupun website yang menampilkan sebuah postingan yang paling di rekomendasikan dalam situs tersebut.
Dengan berbagai tampilan keren dan menarik guna menarik perhatian pengunjung, maka tak heran banyak sekali yang memasang widget ini pada situs mereka.
Widget featured post yang akan saya buat kali ini desainnya mirip sekali dengan punya mba igniel. oke kita langsung saja tutorialnya, silahkan simak baik-baik dan ikuti langkah-langkahnya ya sob.
Cara Memasang Featured Post Ala Igniel di Blogger
- Pertama, Login terlebih dahulu ke akun blogger anda
- Jika sudah login, pilih Tema => Edit HTML
tips — Jika sebelumnya anda sudah pernah memasang Featured Post, hapus terlebih dahulu kode CSS bawaanya agar kodenya tidak bentrok
- Setelah anda hapus CSS Widget Featured Post bawaan templatenya, silahkan copy CSS Widget Featured Post di bawah ini dan letakan di tempat anda menghapus CSS Widget Featured Post bawaannya, atau anda bisa taruh juga di atas kode ]]></b:skin>
/* Featured Post */
.FeaturedPost .post-summary {
background: #1a73e8;
position: relative;
padding: 0;
min-height: 190px;
max-height: 450px;
overflow: hidden;
border-radius: 10px;
transition: all .5s ease
}
.FeaturedPost .post-summary h3 {
font: 20px Poppins, Arial, sans-serif;
position: absolute;
z-index: 1;
font-size: 1.25rem;
margin: 0;
overflow: hidden;
padding: 15px;
width: 60%;
right: -16px;
line-height: initial
}
.FeaturedPost .post-summary h3::after {
content: "";
position: absolute;
top: -.25em;
right: 100%;
bottom: -.25em;
width: .25em
}
.FeaturedPost .post-summary h3 a {
color: #fff
}
.FeaturedPost .post-summary p {
position: absolute;
background: #fff;
color: #000;
padding: 3px 8px;
bottom: 15px;
margin: 0 15px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 90%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.FeaturedPost .image {
display: block;
border-radius: 7px 0 0 7px;
width: 37%;
height: 190px;
clear: both;
max-width: 100%
}
.sidebar .FeaturedPost .post-summary h3 {
font-size: 16px
}
.Night .above-post-widget h2 span {
background: #292e38;
color: #fff
}
.above-post-widget h2 {
transition: all .5s ease;
background: url("data:image/svg+xml,%3Csvg viewBox='0 0 48.34 4.99' xmlns='http://www.w3.org/2000/svg'%3E%3Cpolygon fill='%231a73e8' points='27.36 0 48.34 0 45.48 4.99 24.5 4.99 27.36 0'%3E%3C/polygon%3E%3Cpolygon fill='%2300f261' points='2.86 0 23.84 0 20.98 4.99 0 4.99 2.86 0'%3E%3C/polygon%3E%3C/svg%3E");
height: 6px;
display: flex;
margin-bottom: 15px;
font: 500 14px Poppins, -apple-system, BlinkMacSystemFont, 'Segoe UI', Oxygen-Sans, 'Helvetica Neue', Arial, sans-serif;
font-size: 1.15rem;
align-items: center;
color: #333;
margin-top: 7px;
position: relative
}
.above-post-widget h2 span {
transition: all .5s ease;
background: #ffff;
padding-right: 10px;
position: absolute;
font-size: 18px;
top: -11.5px
}
.widget .title svg {
width: 20px;
height: 20px;
margin-right: 3px
}
svg {
vertical-align: middle
}
.above-post-widget svg {
width: 17px;
height: 17px;
margin-right: 5px;
fill: #1a73e8
}
div#sorotan {
display: flex;
margin-bottom: 20px
}
div#sorotan .right a {
color: #fff
}
div#sorotan .right a:hover {
text-decoration: underline
}
@media only screen and (max-width:480px) {
.FeaturedPost .post-summary h3 {
width: 96%;
top: 255px;
font-size: 16px
}
.FeaturedPost .image {
width: 100%;
max-width: 100%;
border-radius: 7px 7px 0 0;
height: 265px
}
.FeaturedPost .post-summary {
height: 330px
}
.FeaturedPost .post-summary h3 {
font-size: 20px;
margin: 0 10px
}
.FeaturedPost .post-summary p {
margin: 0 10px
}
}- Kemudian simpan tema
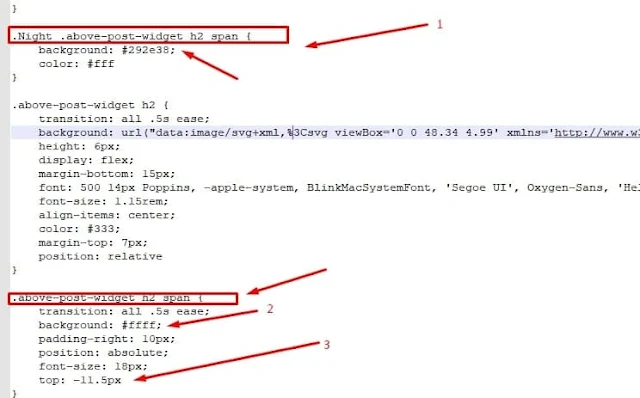
tips — Jika anda ingin merubah warna backround Sorotan dan mengatur tingginya, silahkan lihat gambar di bawah ini, sisanya anda sesuaikan saja dari tinggi dan warnanya
- Selanjutnya pergi ke Tata Letak => Tembahkan Gadget => pilih Entri yang di unggulkan
- Lalu atur nama, cuplikan entri ceklis judul dan gambar saja, jangan lupa pilih postigan yang ingin ada tampilkan
- Kemudian masuk ke Tema => Edit HTML => Lompat ke Widget => Featured Post
- Disini kita akan menambahkan icon SVG di samping tulisan Sorotan, caranya cari kode <h2 class='title'><data:title/></h2> , contohnya
- Jika sudah ketemu, ganti kode tersebut dengan Kode HTML di bawah ini
<h2 class='title'><span><svg viewBox='0 0 24 24'><path d='M16,12V4H17V2H7V4H8V12L6,14V16H11.2V22H12.8V16H18V14L16,12Z'/></svg><data:title/></span></h2>- Setelah itu simpan dan cek hasilnya.
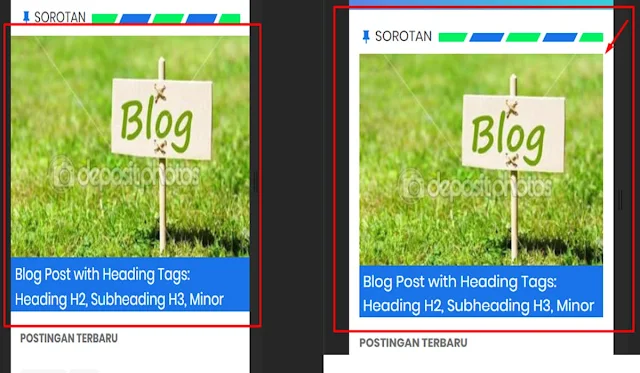
Jika anda mengalami kendala pada tampilan mobile terutama pada template viomagz, seperti gambar thumbnailnya terlalu besar dan ingin mengtur border radiusnya. contohnya seperti ini
Untuk mengatasinya, yaitu :
- Cari kode seperti di bawah ini
.FeaturedPost .post-summary, .bellow-header-widget {
width: calc(100% + 30px);
margin: 0px 0px 15px -15px;
}
.FeaturedPost .post-summary, .FeaturedPost .image{
border-radius: unset;
}
- Jika sudah ketemu, silahkan hapus kode tersebut, lalu simpan tema dan cek hasilnya
Demikian tutorial kali ini mengenai Cara Membuat Featured Post Responsive Ala Igniel di Blogger. jika anda kendala, silahkan tanyakan di kolom komentar, semoga bermanfaat dan berhasil.









4 komentar
Cara buat hompage grid seperti indo xxi