HTML merupakan bahasa markup standar yang digunakan untuk membuat struktur dan konten pada sebuah halaman web sehingga dapat dengan mudah di akses oleh browser web. bahasa markup ini menggunakan tag dan atribut yang memungkinkan pengguna untuk mengatur teks, gambar, tautan, video, tata letak dan elemen lainnya dalam sebuah dokumen online. mengutip dari pembahasan sebelumnya mengenai sejarah perkembangan html ini berevolusi dari sedikit fitur dan sekarang sudah banyak fitur yang bisa digunakan, tapi sebelum membahas lebih dalam kita akan mengenal terlebih dahulu struktur dasar dari HTML.
 |
| Struktur Dasar HTML |
Dalam membuat dokumen HTML ini, kita hanya memerlukan sebuah tekt editor biasa seperti notepad yang merupakan program yang sudah ada pada bawaan windows, jadi bisa membuatnya langsung tanpa harus install aplikasi lainnya jika ingin mencobanya. setelah anda mengetikan kode HTML atau bahasa markup tersebut jangan lupa untuk menyimpannya dalam extstensi (.html atau .htm). setelah file tersebut di simpan, bisa langsung membukanya dengan menggunakan browser seperti chrome, firefox, opera, atau browser lainnya untuk melihat tampilan halaman web yang sudah dibuat.
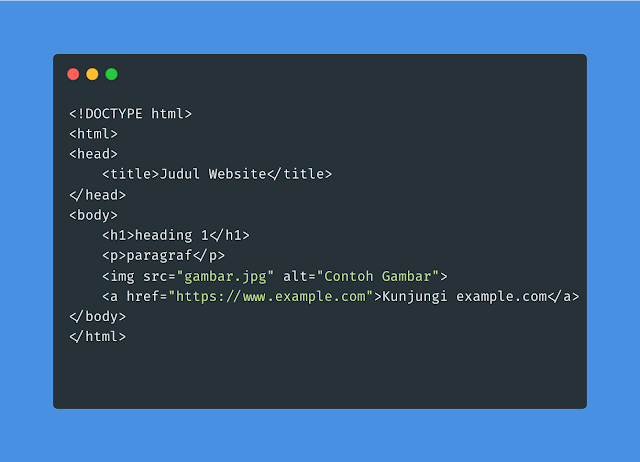
Stuktur dasar HTML
 |
| Stuktur Dasar HTML |
Keterangan :
Doctype adalah kode yang mengindikasikan bahwa dokumen tersebut adalah sebuah halaman HTML untuk fungsinya adalah memberitahukan browser bahwa kode tersebut adalah bahasa markup
tag html berfungsi sebagai pembuka dan penutup dari keseluruhan dokumen bahasa markup, jadi semua elemen diletakan di antara tag tersebut
tag head biasanya berisi eleme-elemen yang tidak terlihat pada halaman web contohnya seperti (title) judul website, pemanggilan css, favicon, meta tag dan elemen lainnya.
tag body berisi elemen-elemen yang akan di tampilkan pada halaman web, contohnya seperti Video, gambar, paragraf, dan elemen lainnya
Apa itu Tag HTML
tag html merupakan elemen yang digunakan untuk memberi tahu browser untuk merender dan menampilkan konten pada halaman web. adapun tag html yang perlu diketaui yaitu:
Berikut adalah beberapa tag HTML beserta deskripsi singkatnya :
- <!DOCTYPE> : .Mendefinisikan jenis dokumen.
- <html> : Mendefinisikan dokumen HTML.
- <head> : Berisi metadata/informasi untuk dokumen.
- <title> : Mendefinisikan judul untuk dokumen.
- <body> : Mendefinisikan tubuh dokumen.
- <h1> hingga <h6> :Mendefinisikan heading HTML.
- <p> : Mendefinisikan sebuah paragraf.
- <a> : Membuat tautan link ke halaman tertentu
- <img> : Menyisipkan gambar kedalam halaman menggunakan url gambar ataupun src direktori melalui atribut.
- <span> : Mengelompokkan elemen teks atau elemen inline untuk diberikan gaya (style) tertentu.
- <div> : Mengelompokkan elemen-elemen tertentu untuk di berikan gaya (sytle) .
- <button> : untuk membuat tombol yang dapat di klik.
- <input>. : Untuk membuat bidang input seperti teks, pasword, chekbox ataupun tombol.
- <table>, <tr>, <th>, <td> : Untuk membuat tabel dengan judul, baris dan sel data.
- <br> : Menyisipkan satu baris baru.
- <hr> : Mendefinisikan perubahan tematik dalam konten.
- <!--...--/> : Mendefinisikan komentar.
<!DOCTYPE html>
<html>
<head>
<title>Halaman Web SeriesWans</title>
</head>
<body>
<h1>Selamat Datang di Web SeriesWans</h1>
<p>Ini adalah contoh halaman web sederhana menggunakan bahasa markup.</p>
<img src="serieswans.jpg" alt="serieswans">
<a href="https://www.example.com">Kunjungi ContohWeb.com</a>
</body>
</html>


Posting Komentar