Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog- Hallo sahabat blogger, ada dari teman - teman blogger yang menanyakan kepada saya mengenai, bagaiaman cara membuat efek sudut melengkung pada halaman blog ? Nah, karena ini request dari teman-teman maka saya akan akan coba buat tutorial bagaiman cara membuat sudut melengkung pada halaman blog baik itu pada sidebar ataupun yang lainnya.
Baca Juga : Cara Memasang Kotak Berlangganan Feed Burner (Subscriber Box) Seperti Viomagz
Baca Juga : Cara Memasang Kotak Berlangganan Feed Burner (Subscriber Box) Seperti Viomagz
Efek sudut melengkung atau sering disebut Round Corner ini memiliki kesan yang keren dari segi tampilan, banyak juga kalangan web desainer yang sudah menerapkan Round Corner ini ketika mereka sedang membuat halaman website ataupun template blog dan wordpress.
Sebelum kita menerapkan pada blog, alangkah baiknya kita pelajari dulu cara penerapan round corner ini dengan property border radius dari CSS3. di bawah ini sudah saya siapkan contohnya dan silahkan anda pahami dan terapkan.
Berikut adalah Cara Untuk Membuat Sudut Melengkung (Round Corner) dengan CSS3 :
Untuk membuat sudut melengkung atau sering disebut round corner ini kita menggunakan property dari CSS3 yaitu border radius. disini kita bisa mengatur nilai value dari border radius ini. semakin tinggi nilai valuenya maka sudutnya semakin melengkung.
Dibawah ini adalah gambar dan contoh sederhana membuat sudut melengkung (Round Corner) :
 |
| Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog |
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Latihan Border Radius</title>
<style>
div {
width: 400px;
height: 100px;
margin: 5px;
border: 5px solid black;
}
.contoh {
text-align: center;
padding: 40px;
padding-bottom: 10px;
font-size: 40px;
font-weight: bold;
border-radius: 80px;
}
</style>
</head>
<body>
<div class="contoh">contoh</div>
</body>
</html>
Dari contoh di atas, saya membuat sebuah kotak dengan menggunakan tag <div> beserta text contoh. untuk nilai value property border radiusnya saya buat dengan 50 pixel. ini artinya saya membuat ke empat sudutnya memiliki nilai valuenya 50pixel. nah bagaimana kalo setiap sudut nilai valuenya berbeda, apakah bisa ?
Tentu saja bisa, akan tetapi kali ini kita menggunakan 4 property border-radius yaitu :
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius
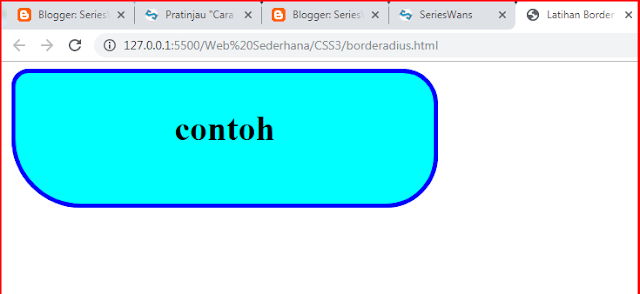
Berikut adalah gambar dan contoh penerapan 4 property border radius :
 |
| Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog |
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Latihan Border Radius</title>
<style>
div {
width: 400px;
height: 100px;
margin: 5px;
border: 5px solid rgb(0, 4, 255);
}
.contoh {
text-align: center;
background-color: aqua;
padding: 40px;
padding-bottom: 10px;
font-size: 40px;
font-weight: bold;
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 60px;
border-bottom-left-radius: 80px;
}
</style>
</head>
<body>
<div class="contoh">contoh</div>
</body>
</html>
Untuk contoh kedua ini saya membuat nilai value nya berbeda dari setiap sudut. kita bisa melihat pada contoh gambarnya yang pada sisi lengkungannya itu berbeda. nah itulah contoh penerapan sederhana untuk membuat round corner dengan menggunakan property border-radius dari CSS3.
Dibawah ini saya sudah buat tips sederhana buat anda yang ingin menerapkan round corner dengan CSS.
- Kode 1 = Jika anda ingin mengubah semua nilai sudutnya sama, silahkan gunakan kode berikut.
border-radius: 80px;- Kode 2 = Jika anda ingin mengubah semua nilai sudutnya berbeda, silahkan gunakan kode berikut.
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 60px;
border-bottom-left-radius: 80px;- Kode 3 = Atau kodenya bisa disingkat seperti ini (ini adalah cara simplenya).
border-radius: 20px 40px 60px 80px;Untuk cara singkat ini, silahkan anda atur nilai valuenya sesuai keinginan anda. urutanya sama dengan kode 2 di atas .
Bagaimana cara menerapkan round corner ini pada halaman blog ?
Disini saya akan membuat contoh menerapkan round corner pada halaman blog, tapi sebelum itu anda harus memahami terlebih dahulu penerapan border-radius pada contoh di atas. silahkan pahami terlebih dahulu agar saat proses penerapan ke halaman blog ini anda tidak kebingungan. oke kita langsung ke caranya
Baca Juga : 5 Tips dan Cara Mudah Mendapatkan Sitelink Blog dari Google Terbaru
Baca Juga : 5 Tips dan Cara Mudah Mendapatkan Sitelink Blog dari Google Terbaru
Berikut adalah cara menerapkan efek round corner pada halaman blog :
selain pada sidebar juga anda bisa menerapkan di bagian halaman blog lainnya contohnya saja pada grid halaman blog, author box dan yang lainnya.
Dibawah ini adalah contoh Script CSS Sidebar beserta penerapan border radiusnya :
 |
| Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog |
.sidebar h2, .sidebar-sticky h2, .latest-post-title h2, .above-post-widget h2, .comments h2, .breadcrumbs {
background:-webkit-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-moz-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-o-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b );
background:-ms-linear-gradient(right,#3b8d99 ,#6b6b83 ,#aa4b6b ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#6b6b83',centerColorstr='#3b8d99',endColorstr='#aa4b6b',GradientType=1);
font-family: 'Chewy', cursive;
margin-bottom: 15px;
padding: 10px 10px 10px;
color: $(widget.title.color);
text-transform: uppercase;
text-align: center;
display:block;
border-radius:20px;
}
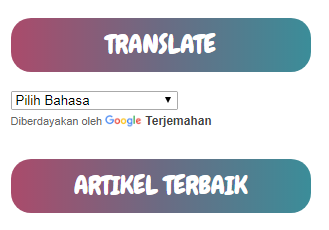
Berikut adalah contoh gambar hasil penerapan round corner pada sidebar blog :
 |
| Round Corner - Sidebar |
Pada kode di atas saya memembuat round corner dengan ke empat sudutnya dengan nilai valuenya 20 pixel dan hasilnya akan seperti gambar di atas ini. anda juga bisa membuat ke empat sudutnya berbeda-beda. untuk penerapanya juga sudah kita bahas di atas. silahkan anda pahami lagi penerapanya.
Baca Juga : Cara Memasang Tombol Load More Post Ringan di Blogger
Nah, Mungkin itu saja artikel kali ini megenai Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog dan menerapkan di halaman blog. jika anda memiliki pertanyaan atau masih bingung, silahkan berkomentar di bawah ini dan jangan lupa share juga ke teman-teman atau media sosial anda agar ilmu yang baru saja anda dapat bisa bermanfaat lagi untuk orang lain.
Baca Juga : Cara Memasang Tombol Load More Post Ringan di Blogger
Nah, Mungkin itu saja artikel kali ini megenai Cara Membuat Round Corner (Sudut Melengkung) CSS di Blog dan menerapkan di halaman blog. jika anda memiliki pertanyaan atau masih bingung, silahkan berkomentar di bawah ini dan jangan lupa share juga ke teman-teman atau media sosial anda agar ilmu yang baru saja anda dapat bisa bermanfaat lagi untuk orang lain.




2 komentar